How and Why to Use a Child Theme in WordPress
What is a Child Theme?
A child theme is an exact copy of its parent theme, meaning it inherits all of its functional elements from the parent theme you’re currently using. A child theme allows you to customize parts of your existing theme like the functions.php and style.css files without losing changes when updating the theme.
Since the child theme inherits the appearance and all features of its parent theme, switching is a seamless solution that won’t change the look and feel of your site. Using a child theme allows you to fully customize your theme, while still being able to keep it up-to-date.
When To Use a Child Theme
If you are customizing parts of your theme from a function or style standpoint, a child theme is most likely, the best solution for you. Changes made inside of the WordPress Dashboard or the ‘theme customizer’ don’t count. These changes aren’t overwritten when updating your theme.
If you are editing your theme’s CSS stylesheet, function.php file, PHP templates or anything inside of your theme folder, you should be using a child theme. The reason is simple. If you don’t use a child theme for these customizations, upon updating your theme (which you should always have up-to-date) all of your changes in these areas will be wiped. That is a headache that I’m sure you would rather avoid.
How to Setup a Child Theme
You’ll need a few things to get started:
- Server access to your site (the correct login credentials)
- An ftp client (we’ll be using Cyberduck)
- A text editor (we prefer sublime text).
Once you have these things lined up, you can create a new child theme for your site.
Step 1
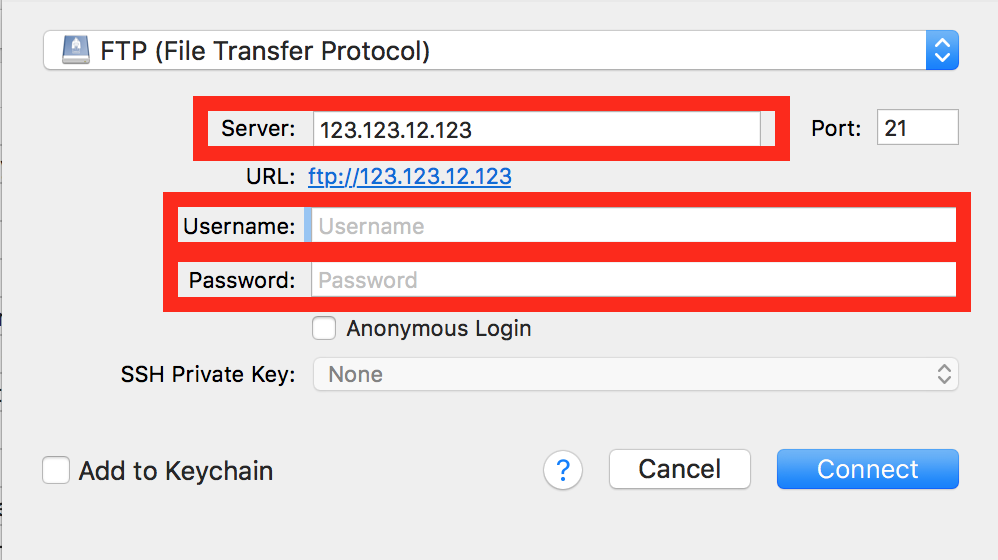
First, you will login to your server using your server’s ip address, username and password.
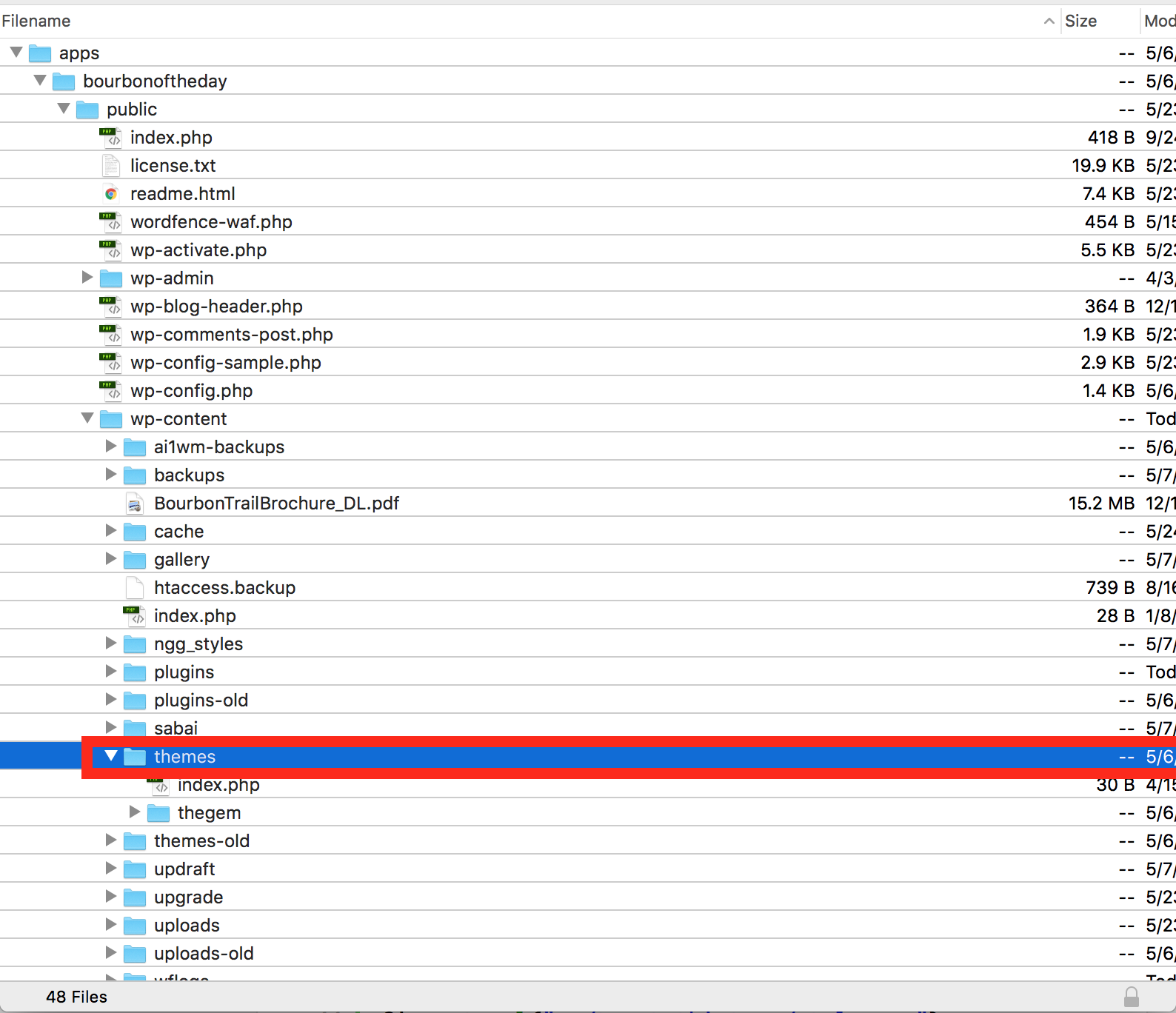
Once you’re logged in you will direct to wp-content > themes.
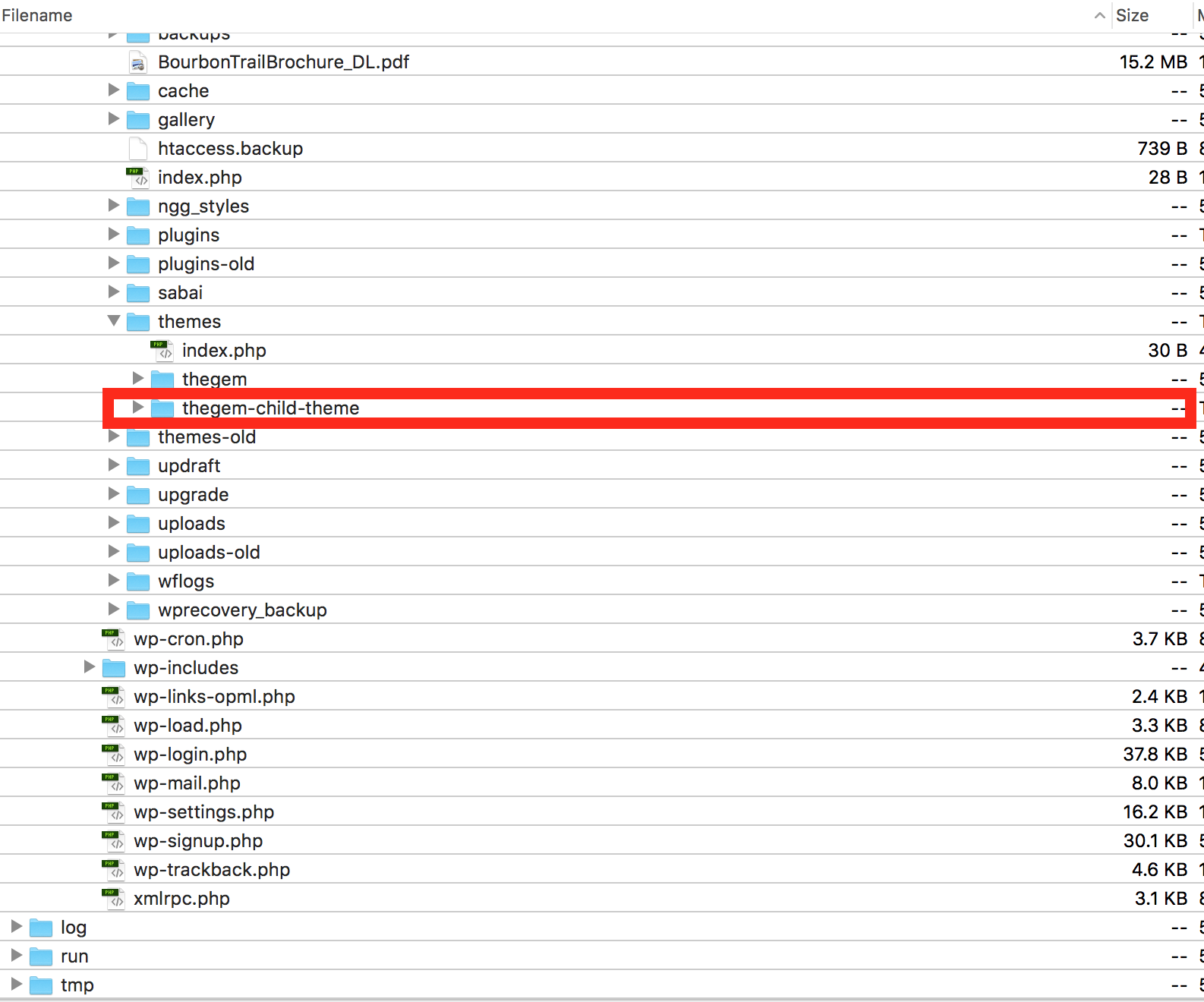
From here, you can create a new folder called ‘yourtheme-child-theme’ within the themes folder. (You’ll want to use the actual theme name that you’re using on your site. For our example, we’re using thegem theme so our child theme folder is thegem-child-theme.)
Step 2
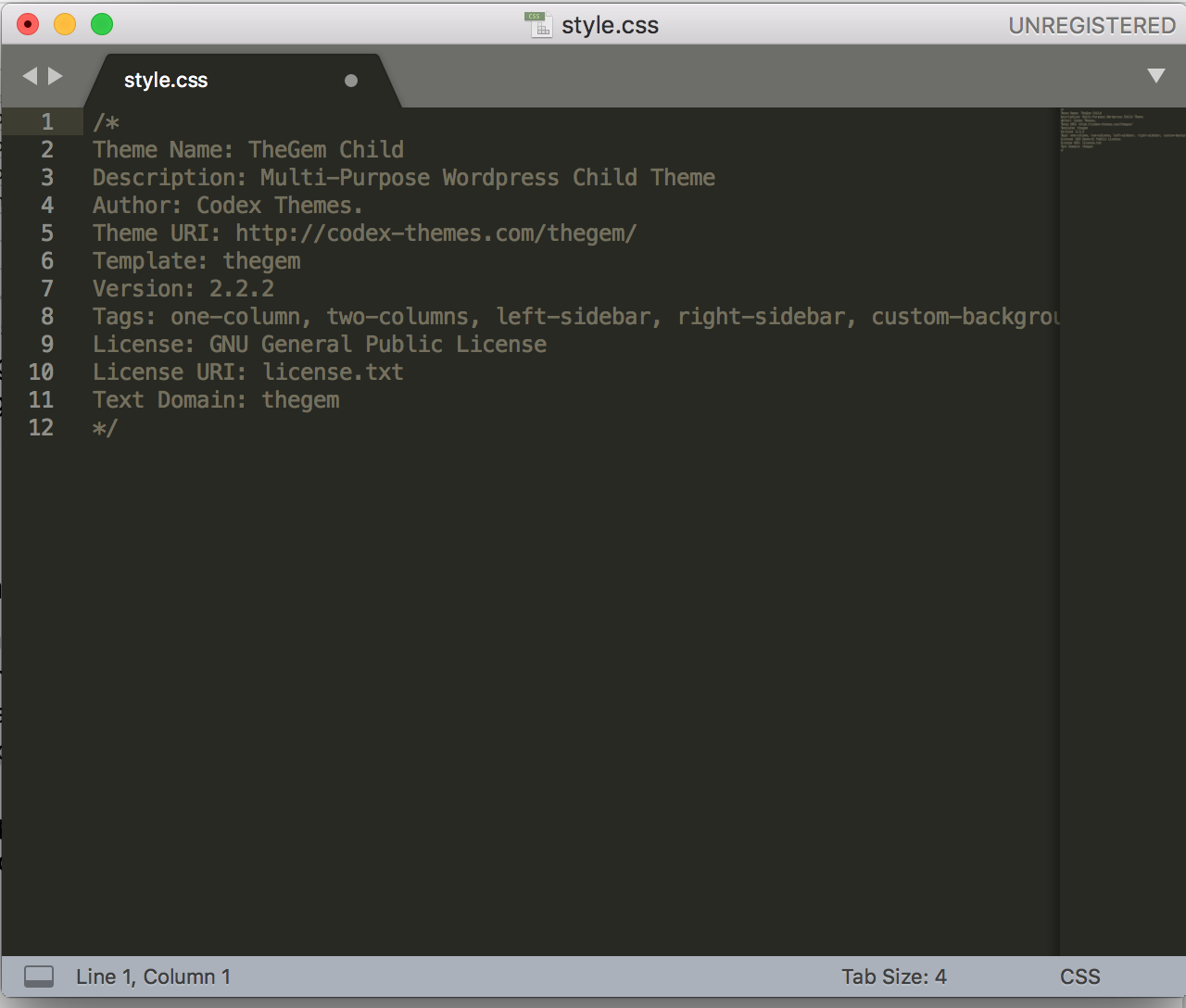
For the next step you can open up your text editor and create a new document. You will then need to navigate to the parent theme’s style.css file within the ftp client. (Ours is located in themes > thegem > style.css). Open up the parent style.css and copy and paste the header section to your new text editor document.
You’ll want to add a few things here:
- Change the theme name to include ‘Child Theme’ (ie. Theme Name: TheGem Child Theme)
- Add a new line “Template: parentthemename” (ie. Template: thegem). This line tells wordpress which specific parent theme your child theme’s changes will correspond to.
Save the new style.css file in your new child theme folder.
Step 3
The next step is to create the child theme functions.php file and add a bit of code. The code that you need to add will tell the child theme to inherit the appearance and features of its parent theme.
You will repeat what you just did for the style.css file.
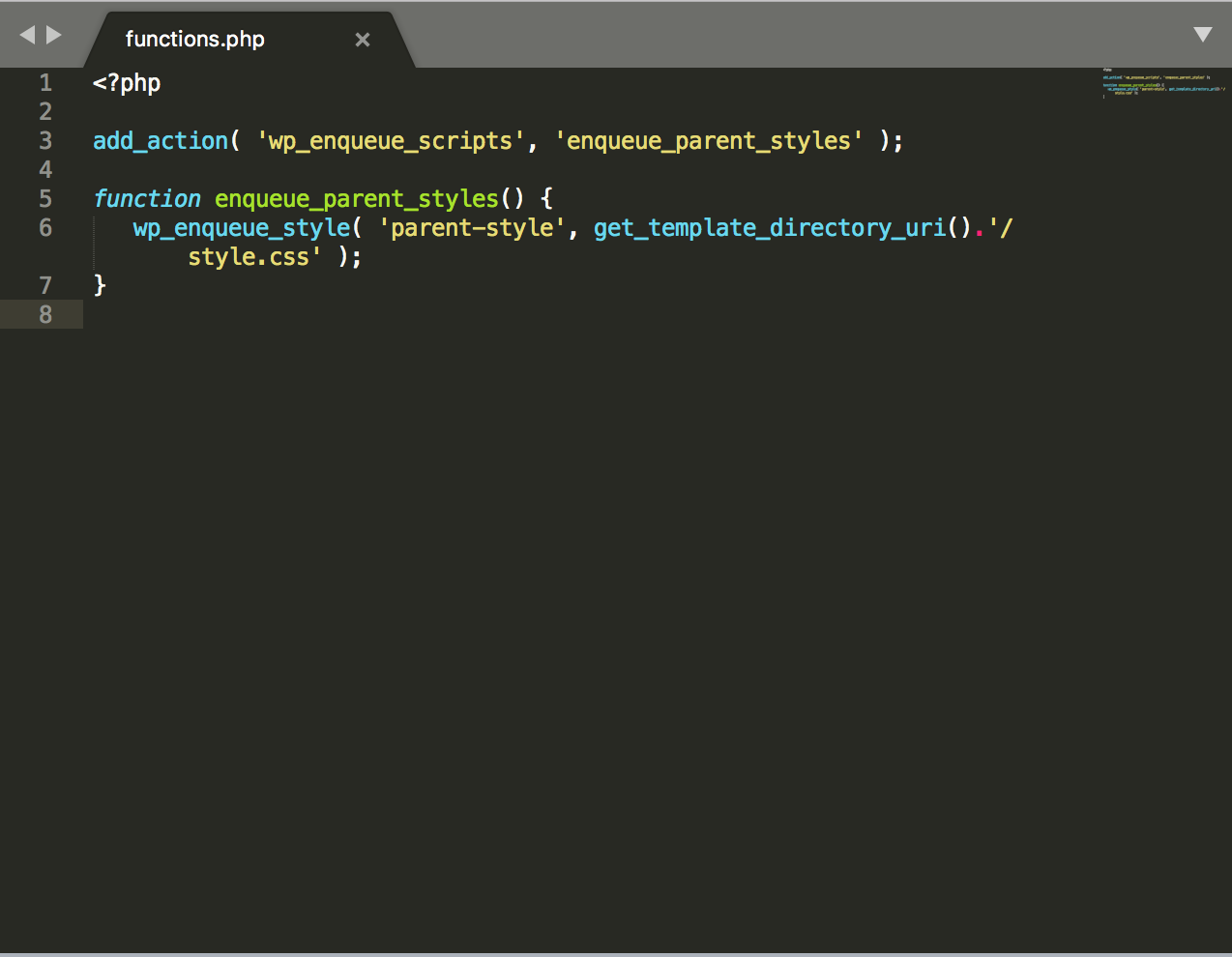
Create a new document in your text editor and insert the following code:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
Save the functions.php file in your new child theme folder.
Step 4
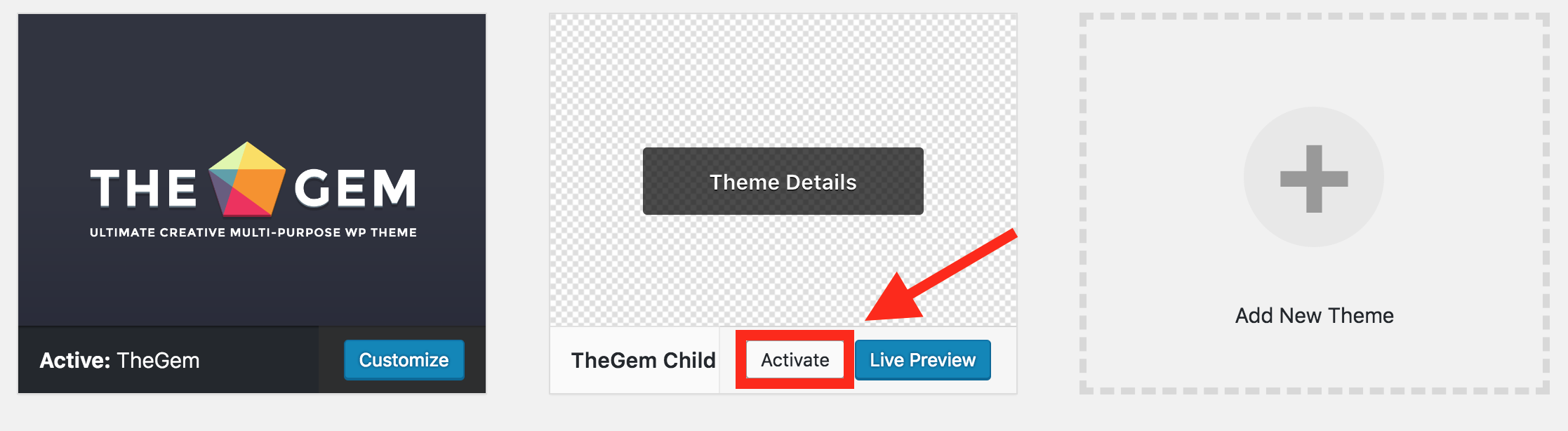
The next step is to activate the child theme. Head over to your wordpress backend and go to Appearance > Themes.
You should see your child theme listed here. Activate your child theme and you’re good to make any theme customizations without fear of them being overwritten the next time you update.
Since you haven’t made any changes to your child theme yet, your site will look identical, since it is still inheriting all functionality and appearance of the parent theme.
Customizing Template Files
Along with the style.css file, you can also make changes using a child theme to any of the template files like the header.php and footer.php. To do this, you simply locate the parent theme version of the template file you’d like to customize, copy it over to the child theme folder using your ftp client and make your changes.
These customizations will be safe from future updates to the theme as well. You only need to copy over the specific template files that you’d like to customize since the child theme inherits all elements from its parent theme.
By implementing a child theme, you ensure that the time and hard work that you put into customizing your theme will be saved, all while keeping your theme up-to-date.