Optimize Image Alt Tags and Filenames
In this article, we’ll be discussing the difference between image alt tags and title tags, the benefits of using alt tags, and best practices to follow when writing both alt tags and image filenames.
What is an Alt Tag?
Alt attributes, more commonly known as alt tags, are short blocks of text written as the backup for when an image can’t be seen on a screen as well as providing information for search engines to describe the nature of the image.
But, don’t get them confused with image title tags. I know it’s slightly confusing, but don’t worry. I’m here to clear the air.
An alt tag is only visible to the user when an image fails to load or if the user is using a screen reader. It’s what gets shown or read aloud as a replacement of the image.
A title tag is the block of text that appears when a user hovers over a photo.
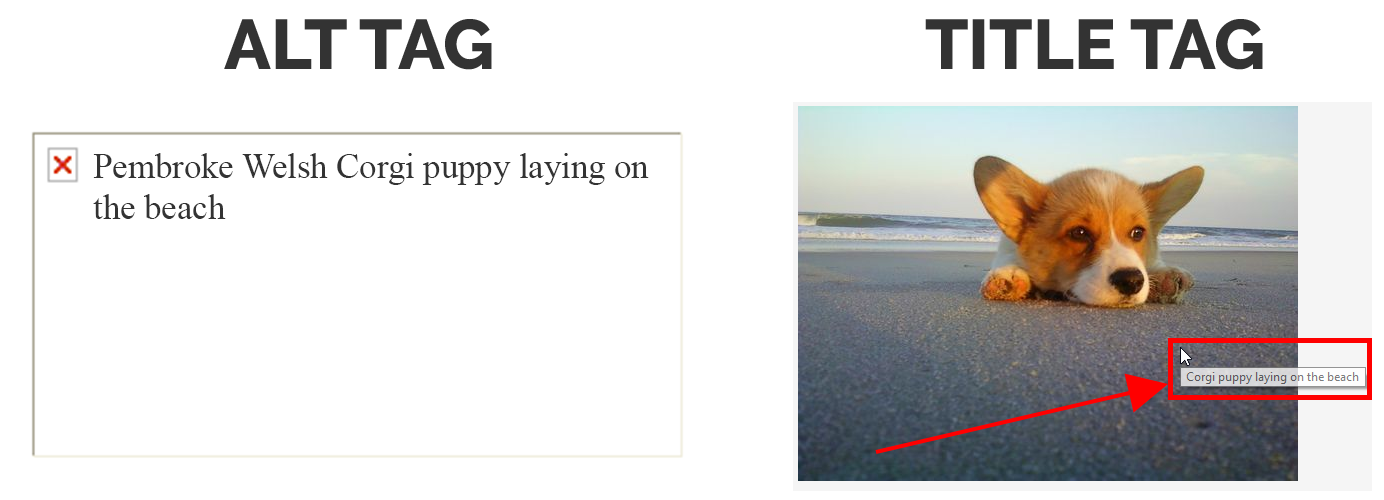
Check out the example below to see how title tags and alt tags differ:
Alt tags have clear SEO and user experience benefits. Title tags can be useful, but there’s no evidence to show that search engines use them at all, so they’re not as important in the SEO world.
Below is an example of how I would alt and title tag an image. Hover over it to see the title tag in use.
<img src="corgi-puppy-beach.jpg" alt="Pembroke Welsh Corgi puppy laying on the beach" title="Corgi puppy laying on the beach"/>
Benefits of Using Alt Tags
Alt Tags for SEO
As Matt Cutts of Google describes in their article about images, alt tags are very useful for search engines. This comes down to the fact that computers still aren’t very good at looking at an image and exactly what is happening in it. Sure, you can unlock your iPhone X with your face, but computers still need some help with telling a photo of a dog from a photo of toast.
To help search engines, you can add the short alt tag to all of your images to describe what is happening. This helps engines like Google decide what it’s about and lets them make correlations between the image and surrounding text.
Alt Tags Improve User Experience
Another big reason to use alt tags is for when a browser doesn’t load your image or the user is using a screen reader.
Sometimes, for whatever reason, a browser can’t load an image and resorts to a text explanation. However, it can’t just create a text explanation of the image. (Artificial intelligence is intelligent, just not that intelligent.) So, it replaces the image with the alt tag placed there by the webmaster.
The user can’t see the image, but at least they know what it was supposed to be.
Blind and visually impaired internet users use what is called a screen reader. It essentially turns the entire surfing experience into audio, reading everything on the screen. By adding alt tags to your images, you give something for the screen reader to read aloud to the user instead of just skipping the image.
If you do want the screen reader to skip an image, simply leave the alt tag blank.
Here is a demonstration of a screen reader, presented by one of my favorite YouTubers, Tommy Edison.
How to Write an Alt Tag
Now that you understand how useful alt tags can be, let’s discuss some best practices when writing them.
- Use Plain Language – As with all other web content, you want to write your image alt tags in plain, conversational language. Fully describe the image with as few words as possible.
- Use at Least One Keyword – You know that search engines are paying attention to alt tags, so it makes sense to include a keyword in them.
- Do Not “Keyword Stuff” – If Google writes a whole paragraph about the negatives of stuffing your alt tag with keywords, it should probably be avoided.
Instead, just include it once to avoid looking spammy.
Image Filenames
This may come as a surprise, but how you name your file also has a potential effect on SEO. As Google puts it,
So, just like alt tags, write the file name as a descriptor and use regular, conversational language.
They probably won’t be used (because you’re going to always put alt tags after reading this article), but it’s always smart to have a good backup. Also, it helps keep your files more organized and gives users a nice, detailed description of the image if they save it to their computer. They’ll be thankful for that.