SCHEMA for SEO: How and Why
Structured data is a way of telling search engines what the information on your site means, giving them the confidence to show it to users and providing the most relevant information possible.
Using structured data is a lot like telling search engines, “hey, this information is a price”, “this picture is of a sculpture”, or “this is the title of a book.”. By labeling information that could have multiple meanings, search engines can rely less on context clues. All in all, this means that search engines can be more confident about matching your website’s pages with relevant user searches.
For example, if your page discusses the classic James Cameron movie Titanic, you can label it as a Movie Title so that you don’t get unqualified traffic that’s looking for historical information about the actual ship.
Structured data starts with you implementing it on your site and, if done correctly, results in an easier-to-crawl website and rich results in your search results.
In this article, we’ll be discussing the concept of structured data, SCHEMA, rich results, and how to implement it all on your site.
But, first, we need to learn a little vocab.
What is Structured Data?
Think of structured data as information with labels.
Depending on the type of webpage, there’s a myriad of information that can be structured or organized. For example, this article has my name structured as the author. So engines now know that Tanner means author and can use it in search results if necessary.
Author isn’t the only piece of information that can be organized. There are literally thousands of types and items that can be structured using SCHEMA, which we’ll discuss later.If it’s on your site, you can probably mark it.
The Different Kinds of Structured Data
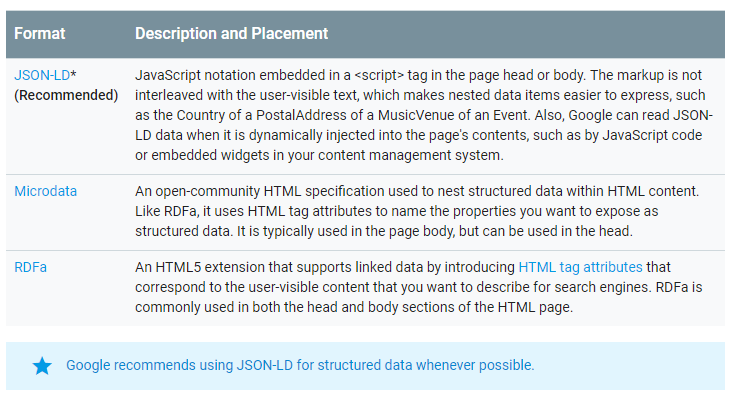
According to Google, there are three different types of structured data.
Google’s explanation of the three types of structured data.
However, as you can see, Google prefers JSON-LD, so there’s not really a need to focus on the others. Unless, of course, you want to dive deeper into structured data, but we won’t go into that for this tutorial.
What Google says, goes. So we’ll just look at JSON-LD (and we recommend that you do the same.)
Even though you won’t need to know how to code JSON-LD to implement it, here’s an example for reference:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "[the name of the product]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[rating]",
"reviewCount": "[number of reviews]"
}
}
</script>You can learn more about JSON-LD at https://json-ld.org/ or with Google’s guide.
What is SCHEMA?
Schema.org was a collaborative effort between Google, Microsoft, Yahoo, and Yandex to provide a set vocabulary across all search engines. So, all of the engines (and webmasters) agree to call data by the same name. For example, under SCHEMA, webmasters all know to call authors by the property author instead of maybe writer or contributor.
It’s really just a universal language for structured data, making it much easier for both site owners and search engines.
Luckily, we won’t need to know how to code SCHEMA, but I recommend that you look around schema.org to get a slightly better understanding before finalizing the data on your site. A specific example of the vocabulary used for blog posts can be found here.
How does Structured Data Affect SEO?
It’s unclear whether search engines specifically give SEO boosts to sites and pages that have structured data implemented. However, that doesn’t mean that they don’t provide a number of benefits, for both the search engine spiders and the users.
Structured Data for Search Engines
As I just mentioned, there’s no hard data on whether search engines prefer pages with structured data, but the fact that the biggest engines all came together to work on creating SCHEMA shows that they really care about it.
Also, tagging your data with labels only helps the search engines be confident when they are looking to give a user information through search results.
If the engine is more confident that it understands the information on your site than your competitor’s, it’s logical to assume that you’ll be ranked higher.
But, again, there’s no hard data to support that. The good news is, there’s no downside to implementing structured data and there are huge benefits for the users doing the searching.
Structured Data for Users: Rich Results
When search engines are extremely confident in the data that a site has, they may add either a rich result or a rich card, which show additional information to the users.
For many SCHEMA enthusiasts, gaining a rich result is the end goal of implementing the markup, and for good reason. Not only do the rich results provide more information than normal results, but the orange stars, additional size, images, and expansive information cause them to stand out visually. And as we all know, standing out on a SERP is what SEO is all about.
In fact, many case studies show a 30% increase in click-through rate after achieving rich results.
And, please, notice that I said achieve a rich result. There’s no other way to get one than to mark up your page well and wait for the engines to take notice. You can’t fill out a form or file for one. It’s all just based on how well you’ve used SCHEMA.
Google’s visualization of the different kids of rich results.
Rich Snippets
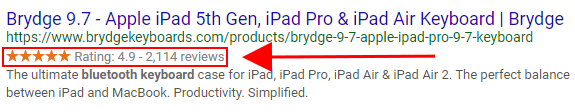
Anyone who has used Google has almost certainly come across rich snippets before. They’re the additional information provided under search results, specific to the product or webpage.
For example, an ecommerce site may use SCHEMA to structure the price, ratings, and the number of reviews.
This is an example of an ecommerce result with rich snippets.
Meanwhile, a recipe website may use it to showcase their preparation time, calorie count, ratings, the number of reviews, and an image of the completed dish.
This is an example of a recipe result with rich snippets.
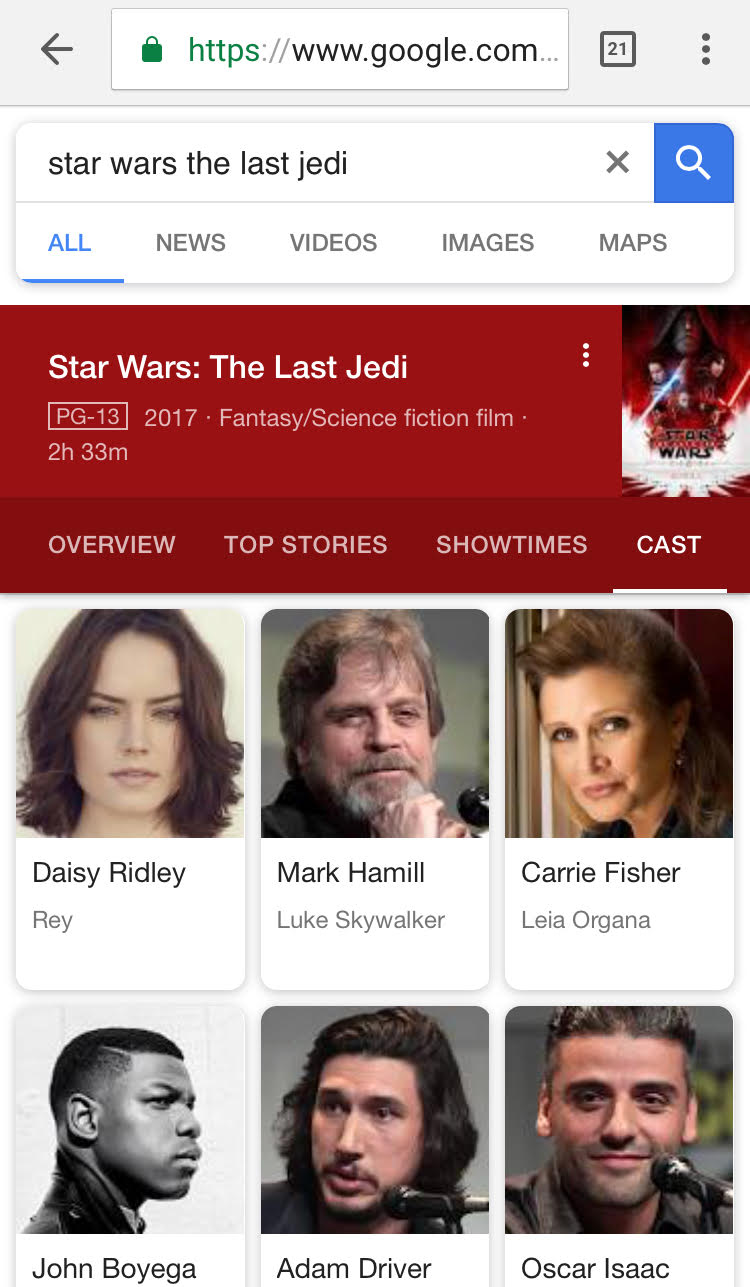
Rich Cards
In May of 2016, Google introduced Rich Cards, the newest type if rich result.
Just like other rich results, they are also achieved by implementing SCHEMA markup on your site.
As of right now, rich cards are only available on mobile, in English, and for specific products or businesses, such as restaurants, recipes, and movies.
How to Implement SCHEMA
Luckily for us, there is a tool available to produce SCHEMA markup across your whole site and it even comes as a WordPress Plugin.

Schema App – (schemaapp.com)
Schema App is a service that allows site owners to implement Schema Markup across their entire site without having to get down and dirty with the code.
Their free version covers all blog posts and the home page of a site, but they also have plenty of paid options to implement it across more pages.
For the purposes of this tutorial, we’re going to focus on the free version of the tool.
WordPress Plugin
Schema App offers a Plugin for WordPress that is extremely useful.
Let’s get it set up.
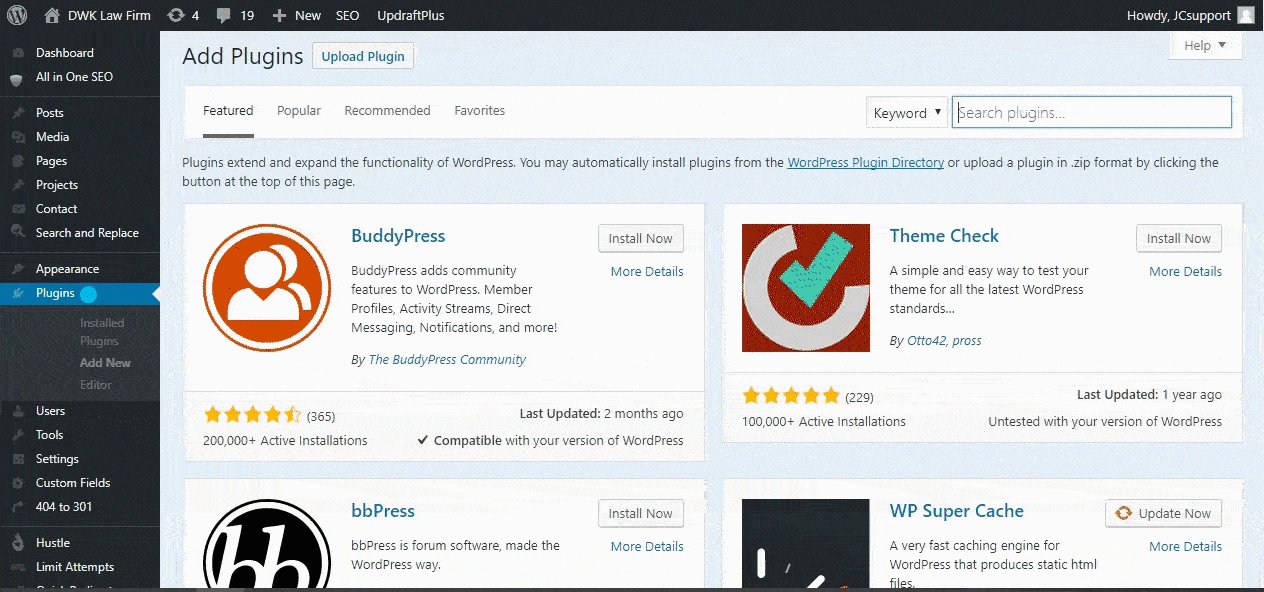
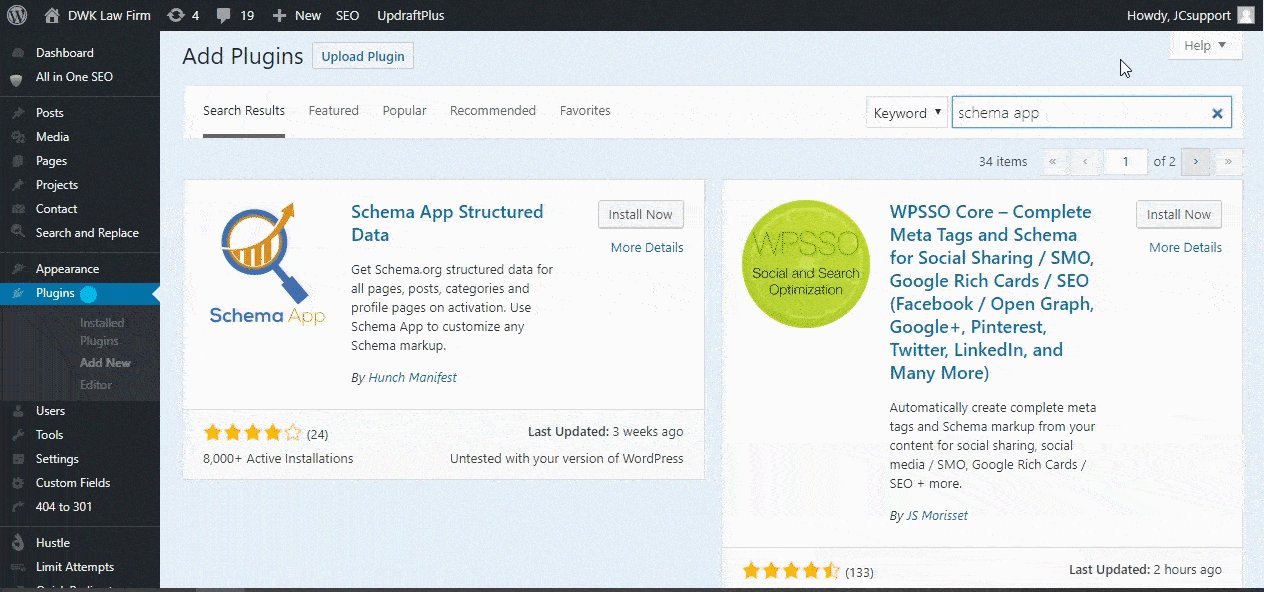
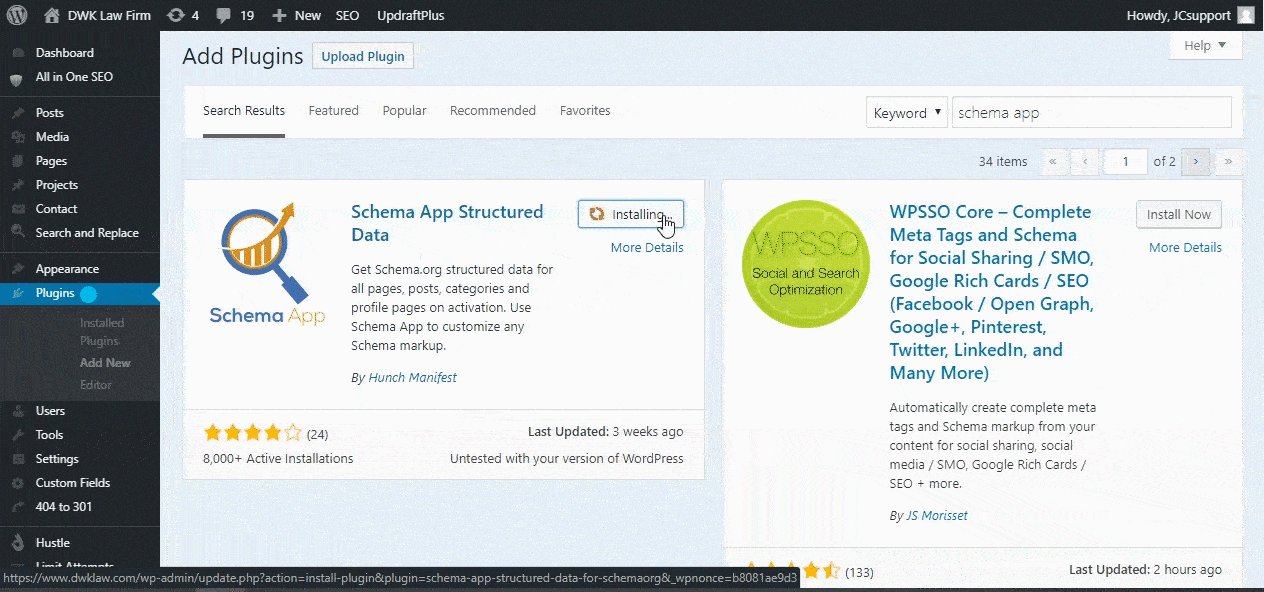
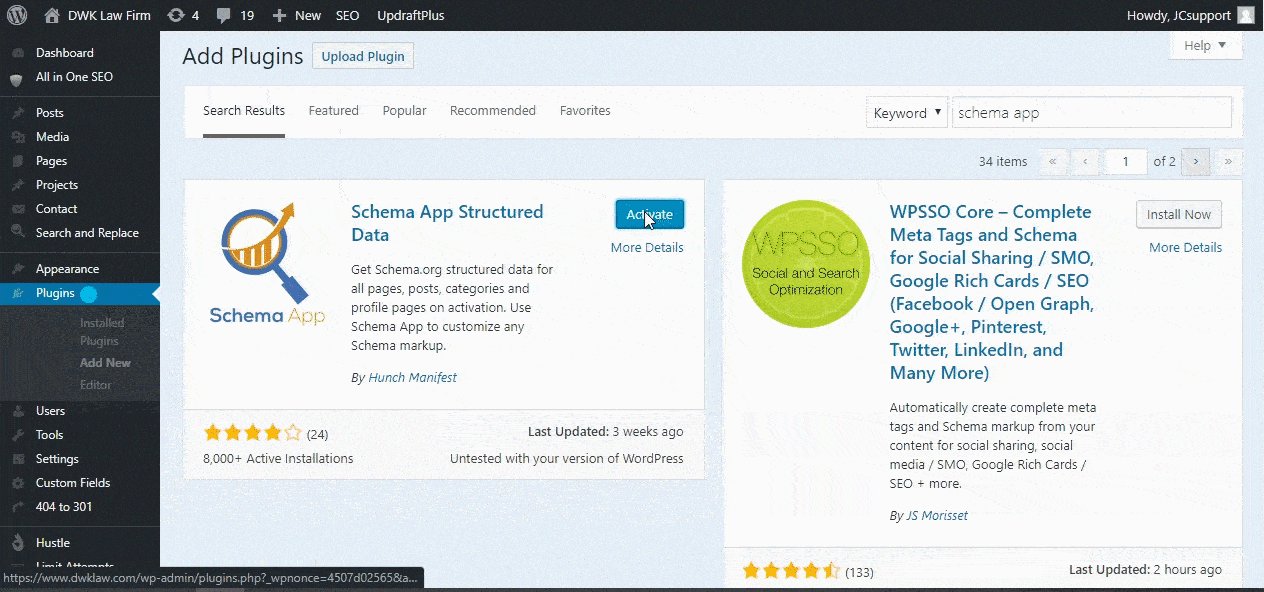
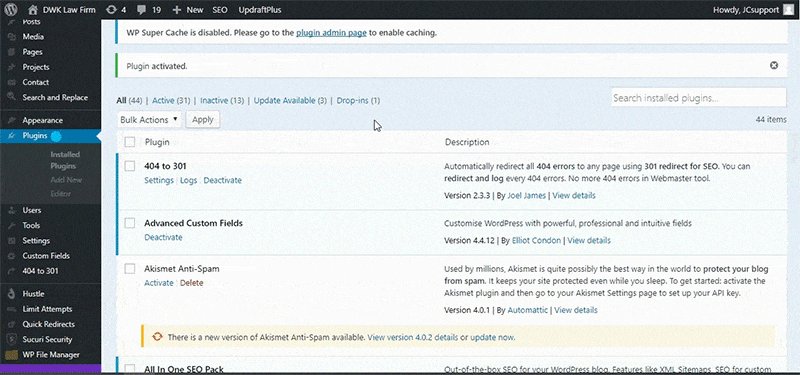
First, download the plugin by searching for “Schema App” on WordPress. Then, activate it.
Head to the Settings tab on the left side of your WordPress Dashboard and select Schema App.
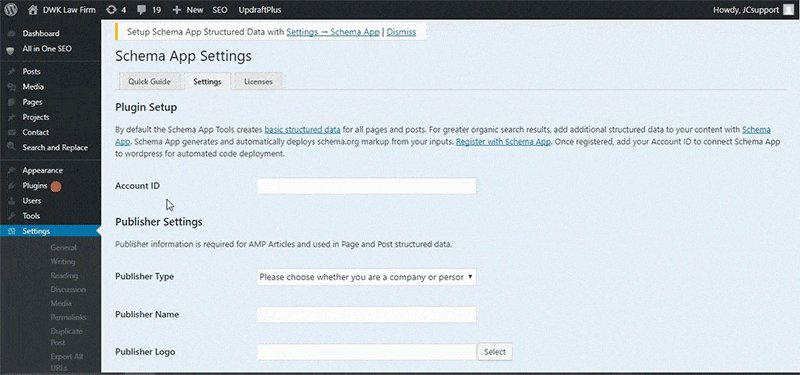
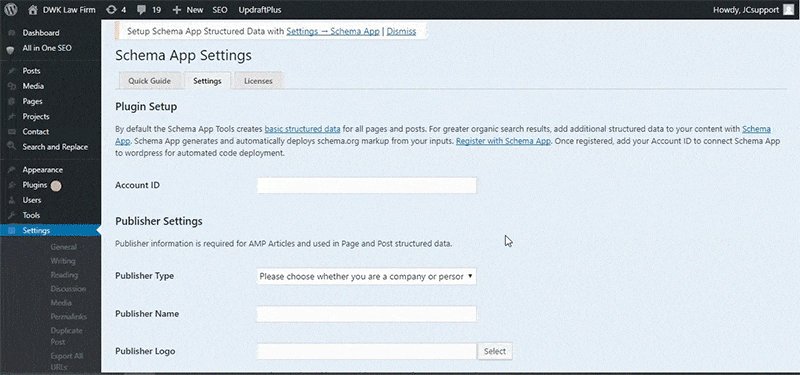
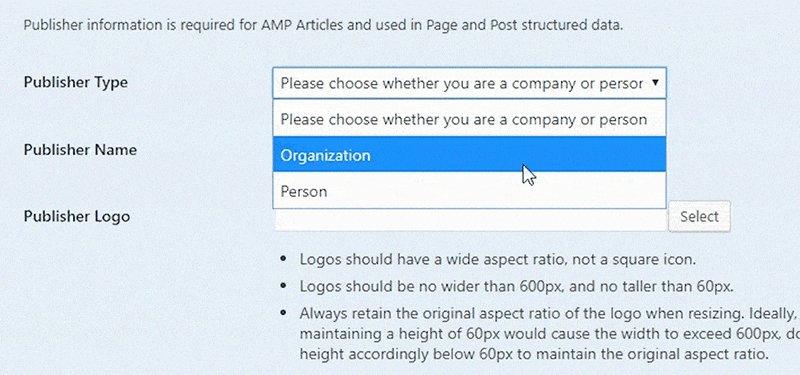
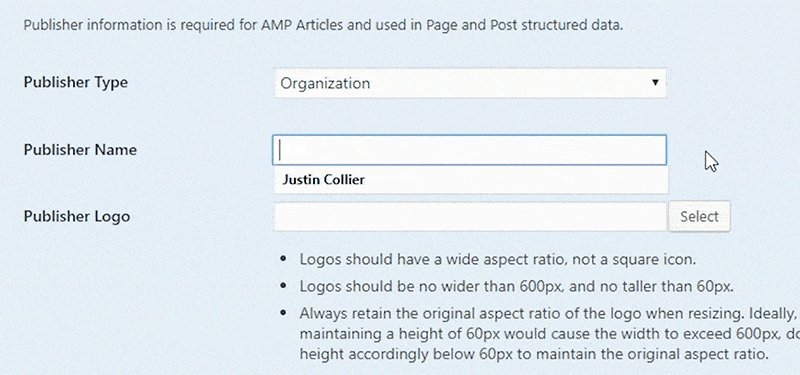
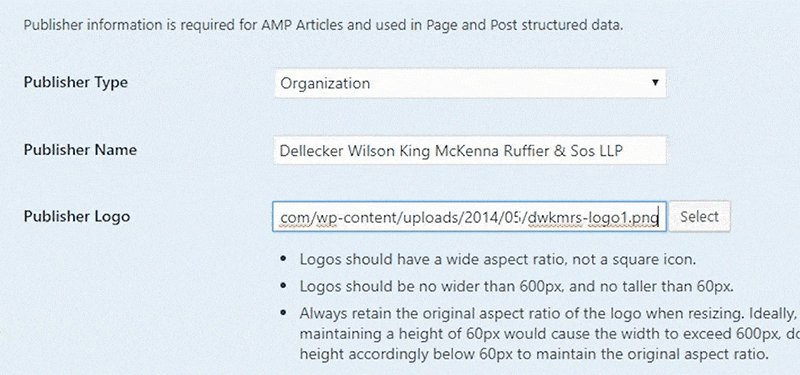
If you’ve opted for one of the paid services, enter your Account ID. If you’re just using the free version, skip that box and select whether your site is about a person or organization under Publisher Type and enter the company or person’s name for Publisher Name.
Select the person or organization’s logo for the Publisher Logo box.
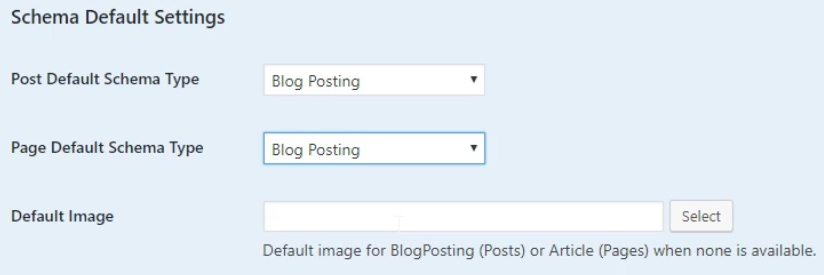
Scroll down to Schema Default Settings. Your Post Default Schema Type will depend on your website, but chances are you’ll want to select Blog Posting. For Page Default Schema Type, select Article.
You can select a Default Image, but I’m choosing to leave it blank to ensure that I don’t have misleading images shown in search results. (If your website is about online marketing, but you write an article about how to hack learning guitar, you don’t want an image of an AdWords report showing up instead of an instrument.)
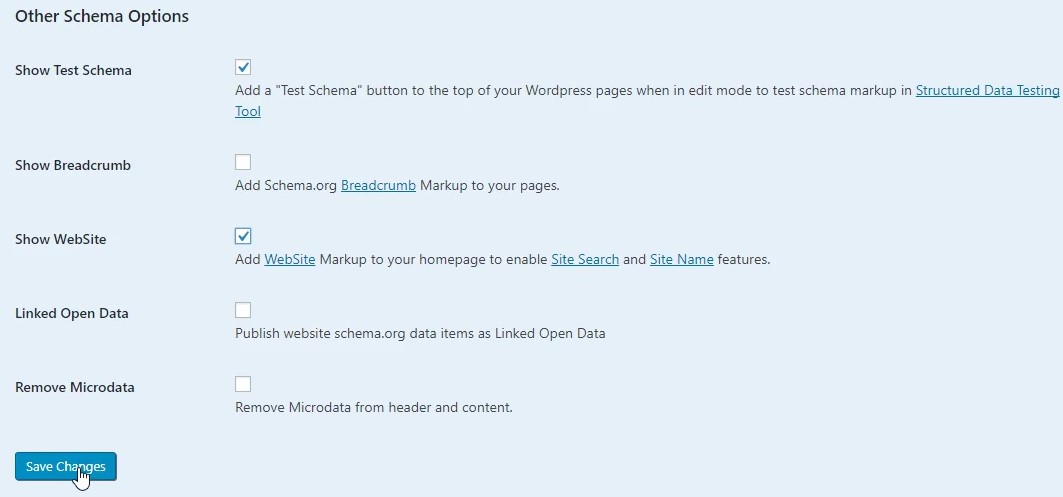
Under Other Schema Options, check the boxes next to Show Test Schema and Show WebSite. Click Save Changes.
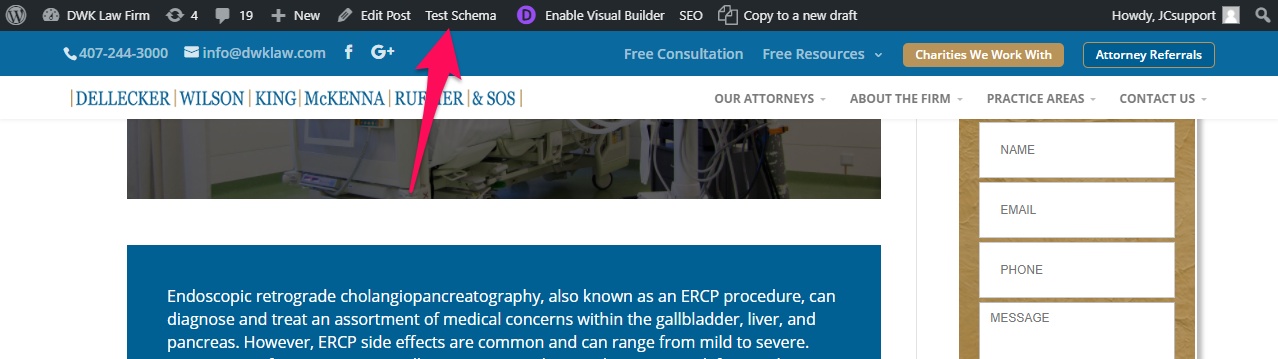
Test SCHEMA with Plugin
Now that SCHEMA is implemented on all of your blog posts, navigate to one, making sure that you’re signed in on WordPress.
On the top of the page, click the Test Schema button. This will open Google’s Structured Data Testing Tool in another tab.
In the right column, click BlogPosting to check the markup.
Go through and check that each item is marked correctly. If not, we can make changes to it.
If you want to see the property in the left column, just highlight the incorrect property in the right column and it should appear on the left.
Fixing Issues with SCHEMA
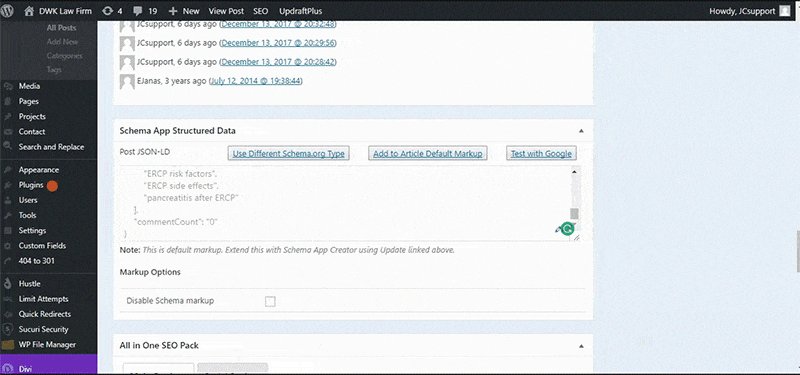
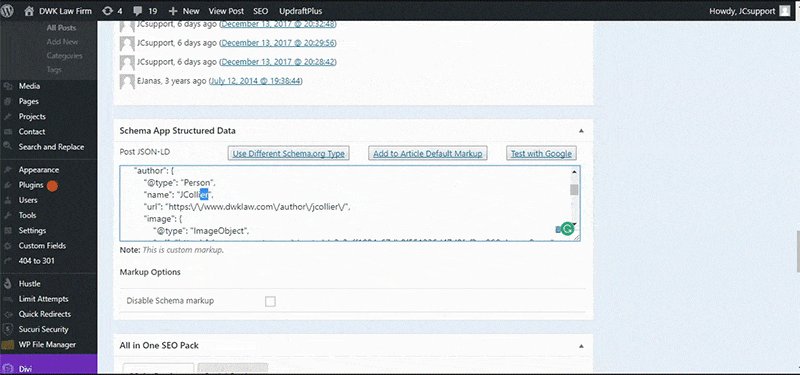
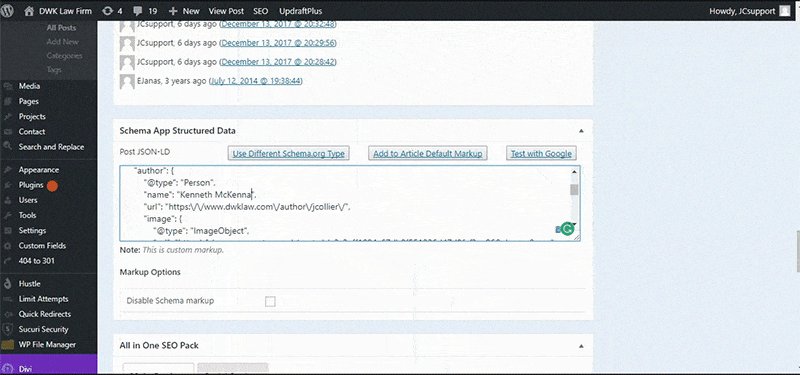
Navigate back to the Edit Page page of the post that you want to change, and scroll down until you see the Schema App Structured Data section.
Before making any edits, highlight and copy the entire code because it will disappear when you click the edit button.
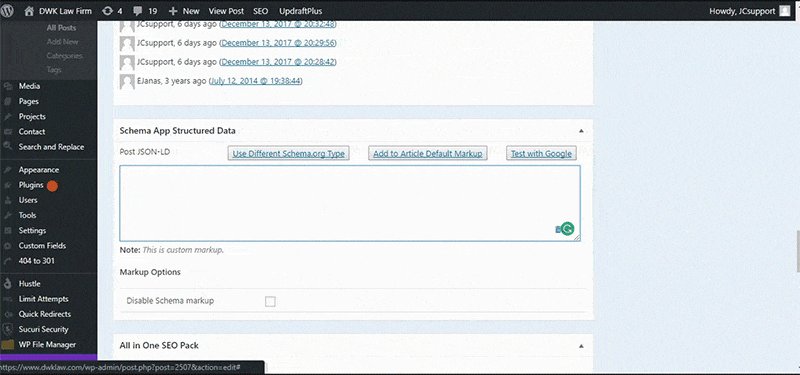
Click on the pencil icon in the bottom right of the box. Paste the code back into the box and scroll down to find the property that you want to fix. Edit the property, click out of the box, and Update the post.
Go back to the frontend of the post and select Test Schema again. Check that the property has been fixed, and you’re all set!
Repeat this for your other blog posts and any future ones that you may write.
It may not seem like the most glamorous task, but it definitely beats the alternative of writing all of the code yourself.
Happy structuring!