Intuitive Navigation Structure: Insights for Elevating Your User Experience From a Pioneering Web Design Firm
In the realm of digital presence, the ease with which visitors navigate your website can significantly influence their overall experience and, by extension, their perception of your brand. At our forefront web design firm, we not only offer self-optimizing websites at an affordable rate of $200 per month but also prioritize the creation of an intuitive navigation structure. This approach is designed to enhance user satisfaction, improve site usability, and drive higher conversion rates. Drawing from our extensive experience, we’ve compiled a list of essential tips to help you craft an intuitive navigation structure for your website.
1. Simplify Your Menu Structure
The cornerstone of intuitive navigation lies in a simple and straightforward menu. Overcomplicating this can overwhelm visitors, making it harder for them to find what they’re looking for.
- Limit menu items: Aim for no more than 7 items to avoid cognitive overload.
- Use familiar terms: Stick to conventional wording for menu labels to ensure instant recognition.

2. Embrace Hierarchical Organization
A logically structured website reflects a clear hierarchy, making it easier for users to navigate and understand the relationship between different content sections.
- Define clear categories: Organize content into broad categories that funnel down into more specific subcategories.
- Consistent layout: Apply a consistent layout across all pages to reinforce the sense of structure.
3. Implement a Sticky Navigation Menu
Sticky or fixed navigation menus remain visible at all times, providing constant access to the navigation bar regardless of where the user scrolls on the page.
- Enhance usability: A sticky menu enhances user experience by providing perpetual access to the navigation.
- Opt for simplicity: Ensure the sticky menu is unobtrusive and doesn’t detract from the content.
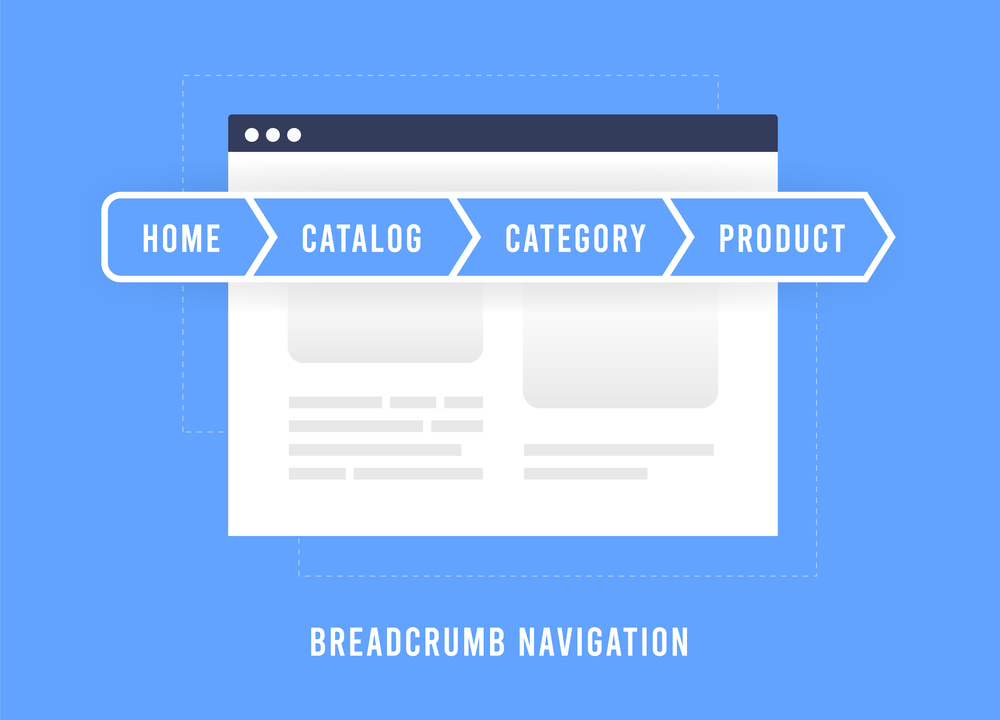
4. Utilize Breadcrumbs
Breadcrumbs are navigational aids that display the user’s location within the site’s hierarchy. They are particularly useful in e-commerce or content-rich websites.
- Improve navigational clarity: Breadcrumbs help users understand their current position without having to use the back button.
- SEO benefits: Besides improving user navigation, breadcrumbs can also positively impact your site’s SEO.

5. Leverage Dropdown Menus Wisely
While dropdown menus can offer additional navigational layers without cluttering the main menu, they should be used judiciously to avoid overwhelming users.
- Avoid deep nesting: Limit the levels of your dropdown to prevent complexity.
- Speedy display: Ensure dropdown menus appear quickly upon hover or click to avoid user frustration.
6. Optimize for Mobile Navigation
With the increasing prevalence of mobile browsing, ensuring your site’s navigation is mobile-friendly is paramount to providing a seamless user experience.
- Implement a responsive design: Ensure your navigation adjusts smoothly across different devices.
- Consider thumb-friendly design: Place navigational elements within easy reach of the user’s thumb.
7. Include a Search Function
A search bar is a crucial element for sites with extensive content, allowing users to quickly find specific information or products.
- Place prominently: Ensure the search bar is easily visible on your site, typically at the top of the page.
- Auto-complete functionality: Implement auto-complete to help users find content faster, even with partial queries.

Conclusion
Intuitive navigation is not just about guiding users through your site; it’s about creating a journey that feels natural and effortless, encouraging engagement and conversion. By adhering to these principles, you can craft a user-centric navigation structure that enhances the overall user experience and supports your business objectives. Our web design firm is dedicated to incorporating these best practices into our self-optimizing websites, ensuring that your digital presence is not only visually appealing but also fundamentally user-friendly.