How to Use Header Tags for SEO
Let’s head into the topic of headers. (See what we did there?) We’re going to discuss what header tags are, how they organize content, how easy they are to implement, and how they affect SEO.
As you read, think of header tags as a way to help users skim for the content they want and provide context for individual sections. Even pay attention to how you’re reading the article. Observing your own natural actions as you consume content will help you understand how your own readers are absorbing what you produce.
From breaking up your content into skimmable chunks to helping search engines read your page, header tags have quite a bit of responsibility when it comes to content organization. Let’s break it down.
What is a Header Tag?
Header tags (H1, H2, H3…) are the organizational backbone of each of your web pages. They show both users and SEO spiders the structure of a page.
Think of them as a tiered grocery list, where H1 is the broadest and encompasses everything in the list. Each subsequent tag (H2, H3, etc.) fits into the categories of the tags above it but gets more specific.
So, Grannysmith is an H4 that fits under all of the tags above it – So, Grannysmith is an H4 that fits under all of the tags above it – Food > Fruit > Apples > Grannysmith
How to Implement Header Tags
Luckily, coding headers tags is one of the easiest tasks in HTML.
Follow the same pattern for each type of header you want to code.
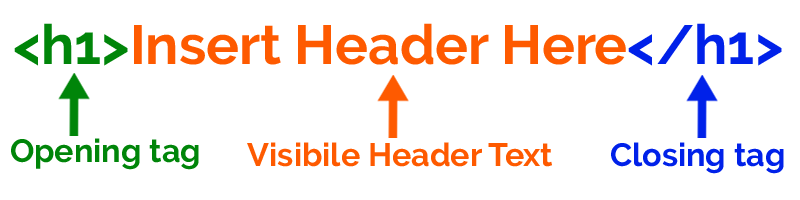
Simply type in the opening tag, <h1><h2><h3>, etc. Follow that up with what you actually want the header to say, and close out the tag using the closing tag </h1></h2></h3> that corresponds to the opening tag.
Benefits of Header Tags
How do Header Tags Affect SEO?
Whether or not headers tags affect SEO is an often-debated topic. Although Google has come out and said that they do give a slight boost to pages with a proper header structure, it’s generally accepted that they aren’t one of the most important ranking factors.
However, SEO is a game of inches. If having proper header structure on your page gives you even the smallest boost, it’s worth keeping in mind while writing your content.
But, every bit counts. Don’t discredit the proper use of headers simply because they aren’t the most important factor for SEO.
As you’ll read in the next section, headers tags improve user experience, which also boosts SEO rankings.
Header Tags Improve User Experience
Arguably the biggest benefit to using headers properly is making your page easier to read. It’s very uncommon for users to start at the top of a page and read every single word until the end.
In fact, you’re probably just skimming this article right now. Don’t worry – I’m not offended.
As the writers of web pages, it’s our job to ensure that our content is skimmable. Header tags help us accomplish this.
By categorizing our content into a logical hierarchy – H1 being the broadest and each subsequent tag (H2, H3, etc.) being more specific – we’re making it much more user-friendly. If the reader just cares about how header tags affect SEO, they’ll scroll until they find the header How do Header Tags Affect SEO?, read the section, and head out with their newfound knowledge.
At the end of the day, web content is all about providing value and information. Header tags simply make that info easier to find and understand by adding context to sections.
Head Tags Let You Write Strategically
When you have a lot to say, it can be difficult to organize your thoughts into an article or blog post.
By using header tags, you can lay out the main points that you want to address in your piece. Then it’s just a matter of filling in your thoughts where they match the header.
For example, if you want to write an article about wildlife found in Florida, you might lay out your article like this:
Once you have the outline laid out, you can fill in the text in between headers, giving information about each specific species.
Pop Quiz
Thought you got past these when you graduated high school? Nope. Now that you’re a header tag expert, let’s put you to the test.
Go back through this article and try to figure out which tags (H1, H2, H3, etc.) that I used for each of the headers. Check the cheat sheet below:
Which tag did I use for each header? Check the cheat sheet below if you get stuck: